Fasilitas "after the jump" (Read More..) pada blogspot
Posted on | Sunday, March 21, 2010 | No Comments
fasilitas After the Jump merupakan fitur yang mengijinkan anda untuk membuat ringkasan dari postingan anda yang dapat di kembangkan, jadi bila anda bermasalah dengan postingan di frontpage yang terlalu panjang akan sangat terbantu dengan fasilitas ini.
cara meletakkan after the jump di postingan blog anda sangat mudah, semuanya dapat dilakukan di post editor tanpa perlu mengerti bahasa pemrograman HTML.
Pertama, setelah anda selesai menulis postingan anda, tentukan bagian posting mana yang ingin dipasangi fasilitas after the jump. Atau mudahnya, tentukan batas postingan yang ingin anda tampilkan. Tempatkan cursor mouse anda tepat pada posisi itu.
Setelah cursor mouse anda ditempatkan pada titik yang anda inginkan, tinggal klik ikon toolbar Insert Jump Break.
Setelah mengklik ikon tersebut, selanjutnya akan muncul palang/garis abu-abu tepat pada tempat cursor anda berada. palang/garis itu tidak akan muncul pada halaman blog anda, palang/garis abu-abu itu mengilustrasikan tempat keterangan Read More.. berapa pada halaman blog anda. Setelah Jump Break dimunculkan, anda dapat mengatur posisinya dengan lebih mudah. karena palang/garis itu dapat anda drag and drop.
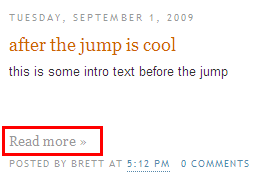
Setelah anda selesai mengedit posisi jump break tersebut. maka anda siap untuk mem-publish artikel anda. dan akan tampil seperti berikut.
Sebagian teks anda akan "disembunyikan". Untuk melihatnya secara utuh, dapat dilakukan dengan mengklik Read More .
Anda kurang 'sreg' dengan tulisan Read More??? anda tinggal ganti tulisan anda disini.




Leave a Reply